前回は、「関数の説明文(ドキュメンテーションコメント)の書き方!」を解説しました。
まだご覧になられてない方は、まずこちらから御覧ください。
今回は、私が、何気なく使ってしまっている var、let、const ですが、しっかり特徴を知って使用しないと、エラーを起こすことが分かったので、整理のため記載してみます。参考書には、あまり詳しく書いてないものから、詳しすぎて難しく感じるものまで、いろいろあるので、自分なりにまとめてみました。

基礎の基礎でありながら、調べてみると、いろいろ気をつけないといけないなと、、、勉強不足を感じてしまいました。
それでは、やってみましょう。
目次
まず、「変数」「定数」とは?
変数=何でも入る「箱」
変数は文字列で、アルファベットや記号、2文字目からは数字を使用することも可能です。
その、変数は、変数=箱、、、みたいなもので、中に何でも入れられます。
※「数」と名前にありますが、数値だけでなく、文字列やその他いろいろ入れることができます。
昔、数学で習った、「円周率のπ(パイ)みたいなモノ」と、記載されている参考サイトもありました。分かりやすいですね。円周率「3.1415……」と書くのは面倒だから、代わりとして「π(パイ)」として、計算する。みたいな感じですね。
GAS風に書くのであれば、let π = 3.1415……
という感じですね。
意味としては、最初に「let」で、「πという変数を宣言します!」と言いつつ、その「π(パイ)」に入るのは(代入)は、円周率「3.141592……」です!
と言ってる感じです。
定数とは
定数は変数の一つで、使用方法は、変数の時とほぼ一緒なのですが、唯一違うのは、一旦、変数に値や文字列を代入したら、再代入することができない! というところです。

「変数は蓋の空いた出し入れ可能は箱。定数は、一旦入れたら蓋が閉まり出し入れのできない箱。」
と記載されている参考書もあります。
詳しくは後述します。
代入、再代入、宣言、再宣言を知ろう!
まず、変数を宣言する「var」「let」、定数を宣言する「const」の特徴を知るには、代入、再代入、宣言、再宣言とは何かを知る必要があります。
代入とは?
変数や定数に、数値や文字列やその他を格納(「代入」とも言います。)することを言います。
※数値や文字列やその他の代わりにする。。。と考えても良いかと思います。
格納(代入)は「=」(イコール記号)を使って下記の様に記載します。
変数名 = 値
再代入とは?
変数の内容(数値や文字列やその他)を変更することです。

宣言とは?
変数や定数を使うには宣言が必要です。つまり、変数が「num」だった場合、
『numという変数を用意しましたよ!使いますよ!』と実行するシステムに知らせる?感じです。
下記のコードは、「num」という変数・定数を用意したという意味になります。
var num;
let num;
const num;再宣言とは?
一度、宣言した変数や定数で、再度、宣言することです。
分かりづらいですよね。下記のイメージを御覧ください。varを2回使用して、宣言が2回されてますね。

※「再宣言が不可」というのは、定数を宣言したあとに、また、同じ定数を違う数値や文字列で定数宣言できないという意味です。
変数を宣言する『var』『let』、定数を宣言する『const』の特徴
2020年1月までは、「var」を使うのが主流だったというか、varしかなかったので、私が受講した通信教育でも「var」が多様されてました。2020年2月から、V8ランタイムにバージョンアップされ、ECMAscriptに対応したことで(この辺はあまり覚えなくてOKです)、「let」「const」の変数定義も可能になりました。最近では「let」と「const」を使うことが主流です。
それぞれの特徴をまとめると下記になります。
| 変数/定数 | 再代入 | 再宣言 | スコープ | |
|---|---|---|---|---|
| var | 変数を宣言 | 可能 | 可能 | 関数スコープ |
| let | 変数を宣言 | 可能 | ダメ | ブロックスコープ |
| const | 定数を宣言 | ダメ | ダメ | ブロックスコープ |
varの特徴
いろいろ使うことができるのが「var」です。広い範囲で使うことができます。
私的には一番使ってましたし、変数を宣言するときは、これしか使ってないときもありました。そんなに長いスクリプトも書いてませんでしたし、混乱することも無かったので。。。ただ、それなりに長いスクリプトを書くようになってくると、どこかで間違って再代入したり、再宣言してしまったりと、何時間も無駄にするようなミスが発生してしまう可能性もあるので、できるだけ使用を避けたほうが良いと、最近気づきました。
(でも、使っちゃうことありますけどね。。。)
varの変数の宣言
問題無く宣言できます。

varの再代入
問題無く再代入できます。

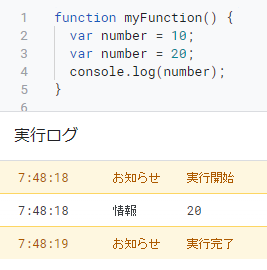
varの再宣言
問題無く再宣言できます。

letの特徴
letは、変数の宣言や再代入はできますが、再宣言ができないという特徴があります。
letは、V8ランタイムから利用可能になりました。GASのベースであるjavascriptは、ECMAscriptを標準規格としており、変数の宣言では、varよりもletを使うことが推奨されています。
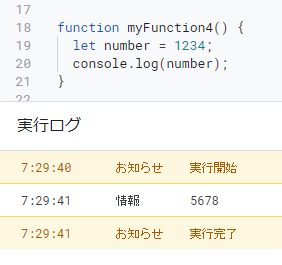
変数の宣言
問題無く宣言できます。

再代入
問題無く再代入できます。

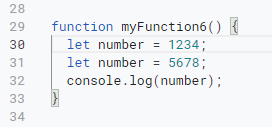
再宣言
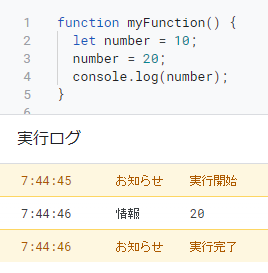
下記スクリプトを保存しようとすると

「構文エラー」がでて保存できませんでした。

constの特徴
constは、変数の一種で「定数を宣言」するコマンドで、再代入も再宣言もできないという特徴があります。
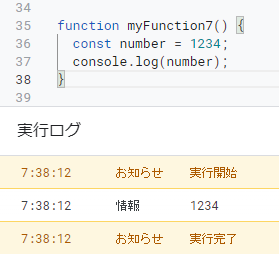
変数の宣言
問題無く宣言できます。

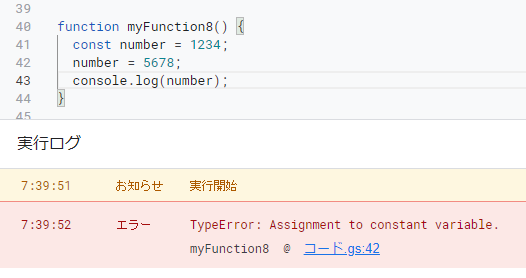
再代入
下記スクリプトを「実行」すると「エラー」がでました。

※定数は「再代入が不可」というのは、定数を宣言した時に代入した数値や文字列を、後から書き換えられないという意味です。
再宣言
下記のスクリプトを保存しようとすると

「構文エラー」がでて保存できませんでした。

まとめ
以上、変数を宣言する「var」「let」、定数を宣言する「const」の使い分けするため「変数」「定数」の説明、代入、再代入、宣言、再宣言の説明、そして、各特徴についてお伝えしました。
引き続き、使い分けするための変数のスコープやグローバル変数とローカル変数の説明を行い、最終的に、変数の宣言は「var」「let」「const」どれを使うべき?まで進めたいと思います。
次回も是非良かったら見てみてください。
Google Analytics 4 (GA4)やユニバーサルアナリティクス(UA)の事を、営業でも分かるように記載しておりますので、是非、御覧ください。
Google Apps Scriptを利用して業務効率をアップさせる記事も書いております。営業でも分かるように記載しておりますので、是非是非、御覧ください。