前回は、「GASの関数とは?関数の部品化をすると便利?呼び出し方も解説!」を解説しました。
まだご覧になられてない方は、まずこちらから御覧ください。
今回は、関数を呼び出す際に、引数と戻り値を入れる方法を紹介・解説したいと思います。
原理原則を理解すれば、営業でも全然難しくないので、上手く利用して、業務効率化を図っていきましょう。
目次
関数の「引数」「仮引数」「戻り値」とは?
「引数」「仮引数」とは?
「引数」:関数から別の関数を呼び出す際に、呼び出した関数に渡す「値(文言)」の事を言います。
「仮引数」:呼び出される側の関数が、受け取った値をを入れる「変数」の事を言います。
分かりづらいですよね。具体的には下記の部分です。
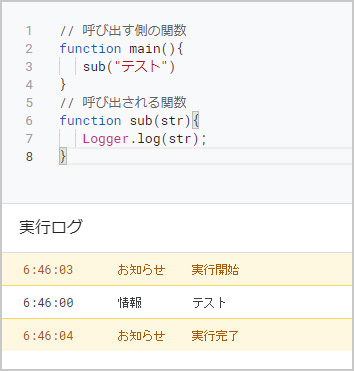
// 呼び出す側の関数
function main(){
sub("テスト")
}
// 呼び出される関数
function sub(str){
Logger.log(str);
}スクリプトエディタで上記を実行すると実行ログは、「テスト」とになります。

これは、呼び出す側の関数「main()」が、呼び出される関数「sub()」に、「テスト」という引数を渡して「sub()」関数が「str(変数)」に格納(入れ)して、処理しています。
「戻り値」とは?
「戻り値」:呼び出した関数から受け取る値の事を言います。
具体的には下記のイメージです。
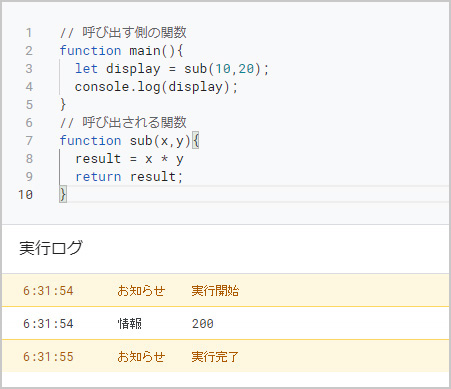
// 呼び出す側の関数
function main(){
let display = sub(10,20);
console.log(display);
}
// 呼び出される関数
function sub(x,y){
result = x * y
return result;
}これは、呼び出す側の関数「main()」が、呼び出される関数「sub()」に、10,20という引数を渡して「sub()」関数がx,yに格納して処理させた上で、returnを使って呼び出す側の関数「main()」に戻してあげています。
結果は下記となります。

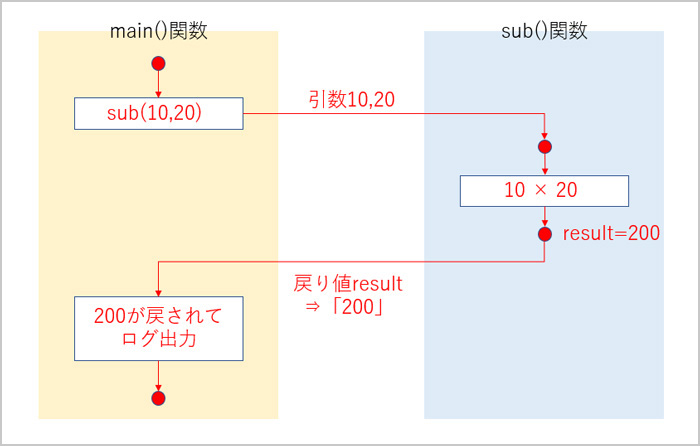
一連の流れのイメージは下記の通りです。

まとめ
如何でしたでしょうか?
引数、仮引数、戻り値など、初めはとっつきづらい箇所ですが、理解してると、部品化された関数を使いやすくなりますね。効率的に、省略できるところは省略して、業務効率化を図っていきましょう。
次回は、関数を部品化する際、わかりやすくするためのドキュメンテーションコメントをご紹介します。
それでは、楽しいGASで、業務効率化を図っていきましょう!
Google Analytics 4 (GA4)やユニバーサルアナリティクス(UA)の事を、営業でも分かるように記載しておりますので、是非、御覧ください。
Google Apps Scriptを利用して業務効率をアップさせる記事も書いております。営業でも分かるように記載しておりますので、是非是非、御覧ください。