前回は、Googleフォームから登録した人に自動返信(Thank you)メールを送る方法(1)を解説しました。
まだご覧になられてない方は、まずこちらから御覧ください。
今回は、Googleフォームから登録した人に自動返信(Thank you)メールを送る方法(2)として、「Googleフォームに登録された内容を一旦スプレッドシートに自動追記させて、スプレッドシートからスクリプトエディタを立ち上げて、送信用スクリプトを書いて⇒メール送信する方法」を紹介・解説したいと思います。
前回の「Googleフォームからスクリプトエディタを立ち上げて、送信用スクリプトを書いていく方法」より自由度が増して、いろいろな仕組みと連携させることが可能です。手順通りやれば、全然難しくないので、上手く利用して、業務効率化を図っていきましょう。

今回のメリット:
・登録が完了した事を伝えられる
・すぐにお礼を伝えられる
・お礼の連絡(メール)の漏れが無い
・Googleフォームに登録して頂いた内容を確認してもらえる
・登録された内容がスプレッドシートに記録として残る
・メールマガジン等、他の仕組みと連携させることができる
目次
今回の目標

入力フォームを入力し、「送信」ボタンをクリック
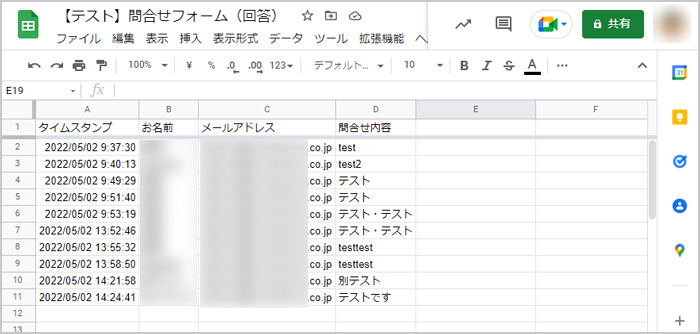
⇒下記の通り、スプレッドシートに記載される。

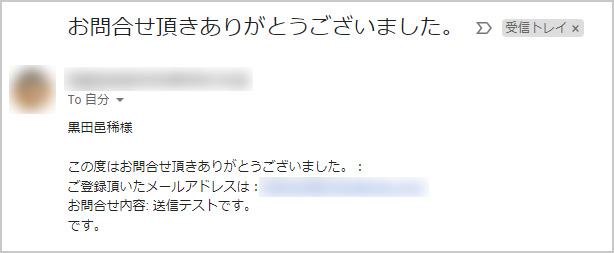
更に、登録者には下記の様なメールが返信

ここまでなるように頑張りましょう。
自動返信(Thank you)メールを設定する3つの方法
一番簡単な方法:Googleフォームで自動返信(Thank you)メールの設定を行う方法。
二番目の方法:「Email Notifications for Forms」を利用した自動返信(Thank you)メールの利用
三番目の方法:GASを使った自動返信(Thank you)メールの設定方法
Ⅰ.Googleフォーム⇒スクリプトエディタを立ち上げて、送信用スクリプトを書いて⇒メール送信する方法
Ⅱ.Googleフォームに登録された内容を一旦スプレッドシートに自動追記させて
⇒スプレッドシートからスクリプトエディタを立ち上げ
⇒送信用スクリプトを書いて⇒メール送信する方法
↑今回はこちら
GASを使った自動返信(Thank you)メールの設定方法
Ⅱ.Googleフォームに登録された内容を一旦スプレッドシートに自動追記させて
⇒スプレッドシートからスクリプトエディタを立ち上げ
⇒送信用スクリプトを書いて⇒メール送信する方法
1.Googleフォームを立ち上げ(詳細の解説は、こちらを御覧ください。)
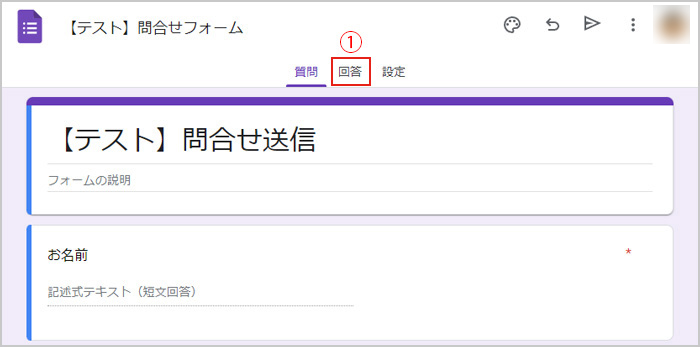
2.Googleフォームの「回答」(①)をクリック

3.「スプレッドシートを作成」(②)をクリック

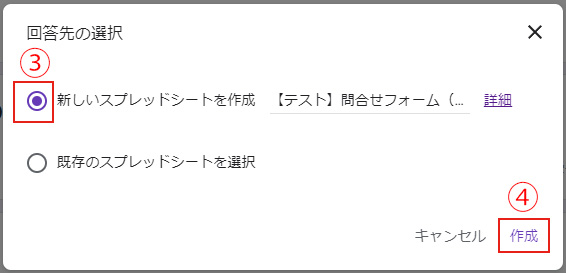
4.「新しいスプレッドシートを作成」にチェック(③)が入っていることを確認し「作成」(④)をクリック
※名前が「【テスト】問合せフォーム(回答)」と自動で入ってますが、変更してもかまいません。

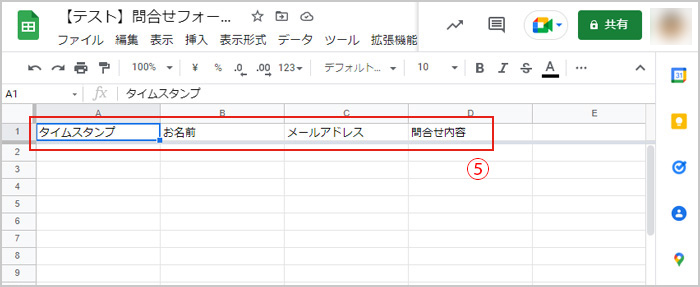
関連付けられたスプレッドシートが立ち上がり、自動で⑤の様に表示されます。ここまでできると、作成したフォームにフォームから入力された内容がGoogleスプレッドシートに追記されていきます。紐づけ完了です。

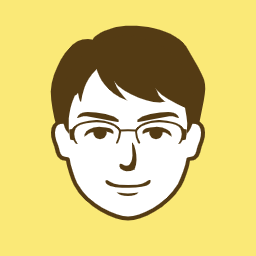
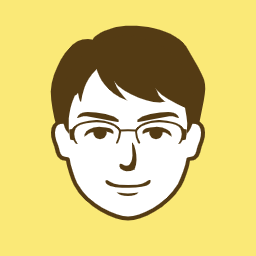
5.スプレッドシートからスクリプトエディタを立ち上げ「拡張機能」⇒「Apps Script」をクリックするとスクリプトエディタが立ち上がります。(詳細の解説は、こちらの図(③)を御覧ください。)
6.スクリプトエディタに自動返信のスクリプトを書いていきます。
下記スクリプトをコピペしましょう。
function myFunction(e) {
// フォームの回答を取得
const name = e.namedValues['お名前'][0];
const email = e.namedValues['メールアドレス'][0];
const inquiry = e.namedValues['問合せ内容'][0];
const to = email;
const subject = 'お問合せ頂きありがとうございました。';
const body = name + "様\n"
+ "\n"
+ "この度はお問合せ頂きありがとうございました。:"
+ "\n"
+ "ご登録頂いたメールアドレスは:" + email
+ "\n"
+ "お問合せ内容: " + inquiry
+ "\n"
+ "です。";
GmailApp.sendEmail(to, subject, body);
}
ここでは、
function myFunction(e){
const itemResponses = e.response.getItemResponses();
const name = itemResponses[0].getResponse();
const email = itemResponses[1].getResponse();
const inquiry = itemResponses[2].getResponse();
とは書かずに、
function myFunction(e) {
const name = e.namedValues[‘お名前’][0];
const email = e.namedValues[‘メールアドレス’][0];
const inquiry = e.namedValues[‘問合せ内容’][0];
と記載しないと、エラーが出て、動作しないので、注意してください。
上記を入力したら、「Ctrl」+「S」を同時押しし保存させます。

書いているスクリプトはとっても単純です!フォームに記載された内容を、スプレッドシートにも追記しながら、自動返信メールに必要な返信先メールアドレスと氏名、お問い合わせ内容を取得し、メール送信しているだけです。
7.次に、このスクリプトが稼働するタイミングを設定する必要がありますので、トリガー(⑥)をクリック

8.次に「+トリガーを追加」(⑦)をクリック

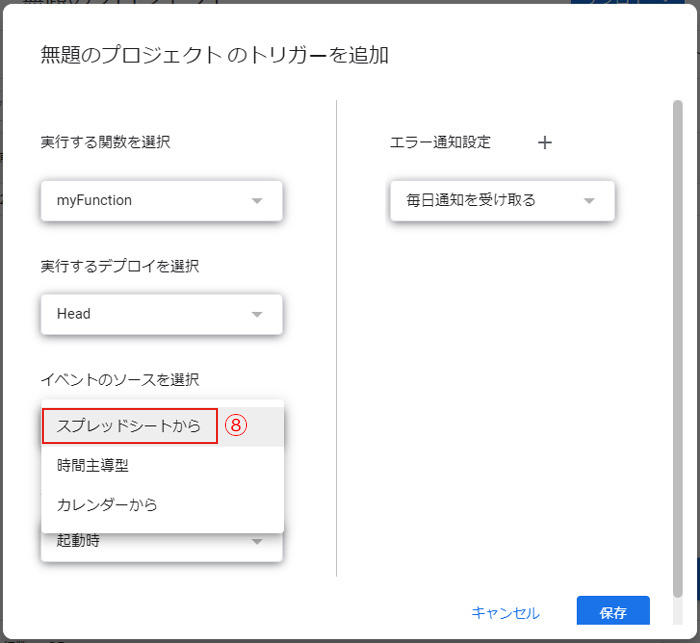
9.「無題のプロジェクトのトリガーを追加」の「イベントのソースを選択」から「フスプレッドシートから」(⑧)を選び、

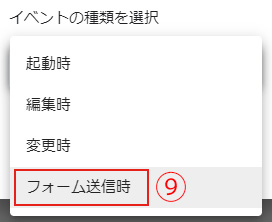
「イベントの種類を選択」から「フォーム送信時」(⑨)を選び、

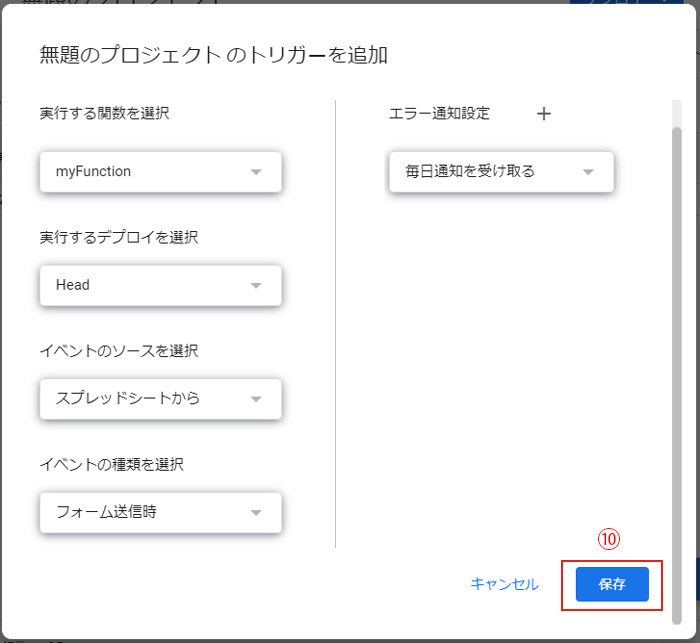
「保存」(⑩)をクリック
※アカウントの認証画面も表示されますが、これはスクリプト側でメール送信やスプレッドシートへの追記といった許可を求めています。すべて許可しましょう。

これで、設定完了です。
10.自動返信機能のテスト
スクリプトエディタを閉じて、Googleフォームに自分のメールアドレスを入力して、実際にメールが届く事を確認しましょう!
【追加】運営者にもBCCでメールが届くようにする方法

お客様に自動的にお礼メールが届くのも大切ですが、実際に登録された際に、運営者に登録されたコピー(Bcc)が届くと、運営者も登録されたことを認識できます。運営者に「メール通知」が受け取れる設定をしておきましょう。
var options = {
”attachments” : 添付ファイル,
”cc” : ccアドレス,
”bcc” : bccアドレス,
”replyTo” : 返信先アドレス,
”noReply” : 返信不可フラグ,
”name” : 送信者の名前
};
GmailApp.sendEmail(to, subject, body, options);
上記のOption(オプション)を利用して、Bccに運営者のメールアドレスを入れて、お礼メールのコピーが届くようにします。
function myFunction(e) {
// フォームの回答を取得
const name = e.namedValues['お名前'][0];
const email = e.namedValues['メールアドレス'][0];
const inquiry = e.namedValues['問合せ内容'][0];
const to = email;
const subject = 'お問合せ頂きありがとうございました。';
const body = name + "様\n"
+ "\n"
+ "この度はお問合せ頂きありがとうございました。:"
+ "\n"
+ "ご登録頂いたメールアドレスは:" + email
+ "\n"
+ "お問合せ内容: " + inquiry
+ "\n"
+ "です。";
var options = {
"bcc" : "運営者のメールアドレス",
};
GmailApp.sendEmail(to, subject, body, options);
}上記の設定をしたら、実際にメールが届く事を確認しましょう!
まとめ
今回は、「Googleフォームに登録された内容を一旦スプレッドシートに自動追記させて⇒スプレッドシートからスクリプトエディタを立ち上げ⇒送信用スクリプトを書いて⇒メール送信する方法」をご紹介しました。
前回の方法を含め、どれを利用するかは、「自動返信でどこまでしたいか。。。」で、選んで頂ければ良いかと思いますが、今回ご紹介した方法が、一番、自由度が利きます。
例:スプレッドシートに追記されたメールアドレス宛に、メールマガジンの発行をさせたり等、、、
是非、ご活用ください!