前回は、「関数を呼び出す際に、引数と戻り値を入れる方法!」を解説しました。
まだご覧になられてない方は、まずこちらから御覧ください。
今回は、関数を部品化すると、後でその関数を使用する際に「この関数って何だっけ?」「何の引数を入れると何か帰ってくる?」とならないように、メモ・メッセージを入れておくと便利!というお話をしたいと思います。
関数に関する「メモ・メッセージ」、それがGoogle Apps Scriptのドキュメンテーションコメントです。
今回は、ドキュメンテーションコメントの書き方を説明します。

ちょっと面倒だけど、記入しておくと、後々とても便利なので、私も必ず書くようにしています。
メンテナンス・機能追加をする際にも、ドキュメンテーションコメントを確認してから、コードを見返す方が、かなり省力化できます。
それでは、やってみましょう。
目次
ドキュメンテーションコメントとは?
ドキュメンテーションコメント=関数を説明するためのコメント
ドキュメンテーションコメントとは、関数を説明するためのコメントのことです。
関数の宣言の直前に「/**」を入れて、「*/
わかりやすく言うと、ドキュメンテーションコメントには、関数が何をするのか(どのような処理をするのか)、引数の情報(仮引数に何が入るのかの情報)、戻り値の情報が記載されています。
実際に書くと、以下のようになります。
/**
* 数値を10倍にする関数
* @param {number} dum - 10倍にする数値
* @return {number} - 10倍にした数値
* @customfunction
*/
function tenTimes(dum) {
const tenTimesNumber = dum * 10;
return tenTimesNumber ;
}何が何なのか分かりませんよね。。。どういう意味なのか紐解いていきましょう。
上のコメントの内容は、『tenTimes 関数は、数値を10倍にする関数で、「dum(仮引数)」に入れられた数字を、10倍にして戻します。』となります。
記載していると、どんな時に便利なのかというと、
- 関数の再利用をする際
- 関数のメンテナンス・機能追加する際
- 他のスタッフ・メンバーと一緒に作業する際
です。小さな関数であったとしても、必ず記載しましょう!
GASの場合、使用できるタグは、以下の3つのみです。それぞれを表にして説明してみます。
| タグ | 説明 | 書式 |
|---|---|---|
| @param | 引数の情報を追加する | 引数の {データ型} 仮引数名 – 説明 |
| @return | 戻り地の情報を追加する | 戻り値の {データ型} – 説明 |
| @customfunction | ・スプレッドシートの候補表示にする ・スプレッドシートのカスタム関数として使う (スプレッドシートのコンテナバインドのときのみ) |
※GASのドキュメンテーションコメントの記載方法は、JavaScriptで一般的な書式「JSDoc」がベースになっています。
データ型について
データ型ですが、主要なものは以下の通りです。
取り急ぎは、下記だけわかっておけば大丈夫かと思います。
- 数値:{number}
- 文字列:{string}
- 真偽値:{boolean}
- オブジェクト:{Object}
- オブジェクトの配列:{Object[]}
ドキュメンテーションコメントは、候補や詳細情報として表示される
「@」からはじまるタグで、候補表示や詳細情報になる
「@」ではじまるタグを指定することで、カスタム関数やライブラリとして使用する際に、候補や詳細情報に表示させることができます。
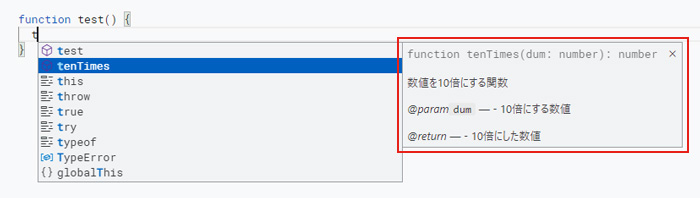
候補表示イメージ

詳細情報イメージ

候補や詳細情報に表示が出てくるのは、かなり便利ですよね。
それでは、ドキュメンテーションコメントが、どのように詳細情報(ポップアップ)として表示されるか見てきましょう。
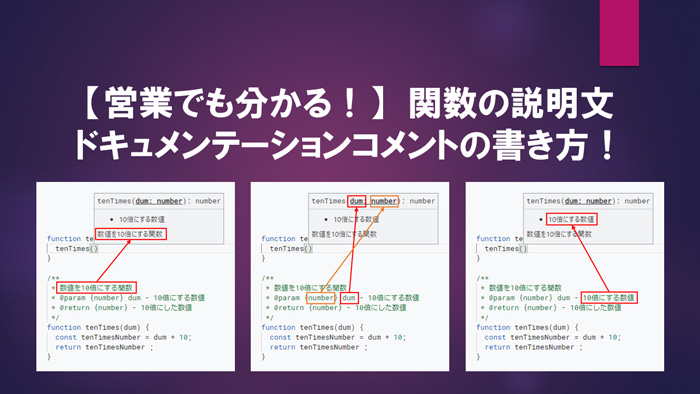
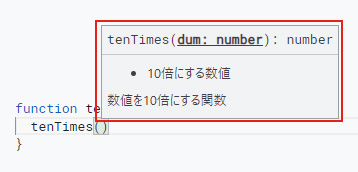
ドキュメンテーションコメントが詳細情報(ポップアップ)になる際の表示のされ方
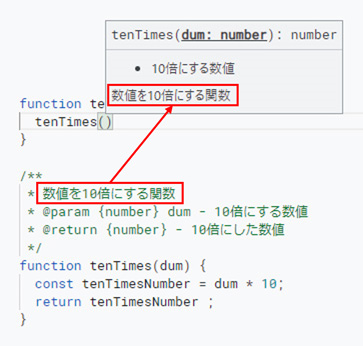
「関数の説明」表示
ドキュメンテーションコメントの最上部に記載されている「関数の説明」の表示位置。

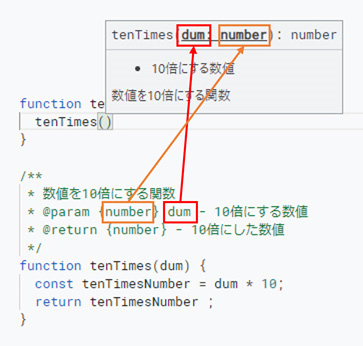
「仮引数名と 引数のデータ型」表示
@param から始まる箇所が仮引数の情報です。
{ } の後ろの仮引数名、並びに { } 内の引数のデータ型は、下記の場所に表示されます。

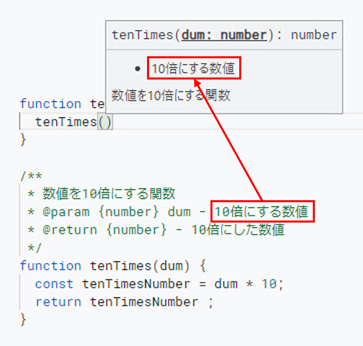
「引数」の説明

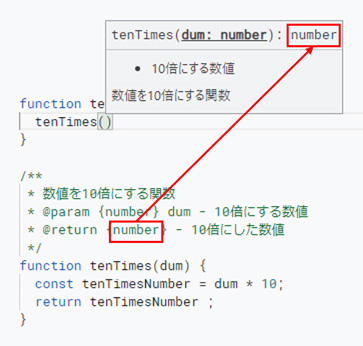
戻り値の型
@return に続く戻り値のデータ型が記載されているのが下記の箇所です。
※JsDoc では@returns と表記されており、どちらでも利用できます。

※戻り値のない関数の場合 void と表示されます
まとめ
以上、Google Apps Scriptのドキュメンテーションコメントの書き方についてお伝えしました。
自分が「自動化させたい・処理させたい」と単純に書いていた時期から、次の制作や保守(メンテナンス)を考えながら書くコードにするために、ドキュメンテーションコメントは、きっと、役にたってくれます。
初級から中級にランクアップする感じですね。
小さな関数なのに、いちいち記載して残していくは、面倒くさいな。。。と思うこともあるかと思いますが、ちょっとした手間が後で、大きな助けとなって、省力化・業務効率化につながっていきますので、面倒くさがらず続けるようにしてください。
Google Analytics 4 (GA4)やユニバーサルアナリティクス(UA)の事を、営業でも分かるように記載しておりますので、是非、御覧ください。
Google Apps Scriptを利用して業務効率をアップさせる記事も書いております。営業でも分かるように記載しておりますので、是非是非、御覧ください。