前回は、指定した列の日付(複数)から曜日を取得し、横の列のセルに記載する。。。
まで行いました。
まだの方は、まずこちらから御覧ください。
今回は、スプレッドシートに記載されたスケジュール⇒Googleカレンダーに反映
をやってみます。
※今までやってきた曜日を使って行わないのですが、営業の業務効率化に良いかと思いますので、ご紹介致します。
目次
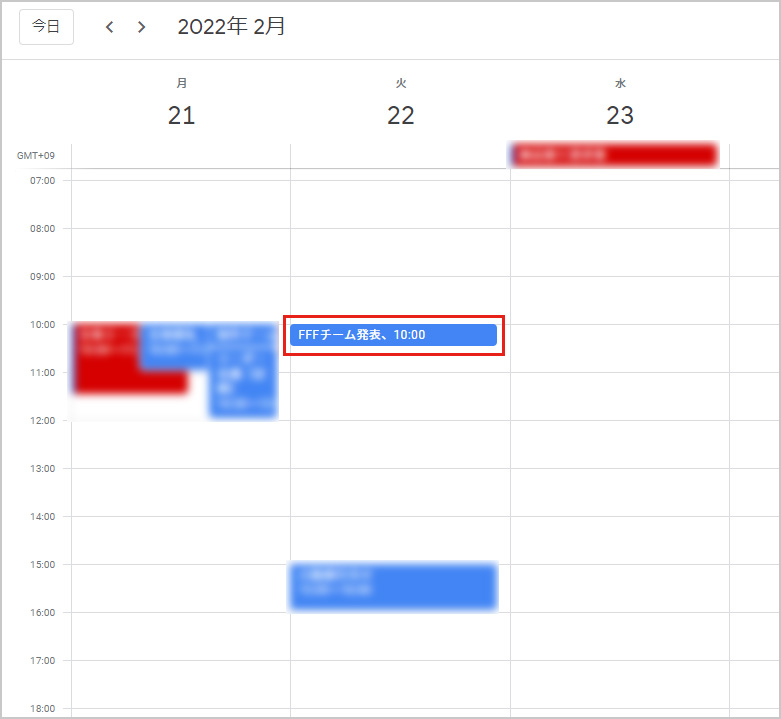
今回の目標

⇒実行(Ctrl+R)。。。
下記の様な表示 ↓↓↓↓

実現のスクリプトと解説
下記をコンテナバインドスクリプトのスクリプトエディターにコピペして、
保存(Ctrl+S)
⇒スクリプトを実行(Ctrl+R)。。。
【前提】コンテナバインドスクリプトで作成しています。
//ファンクション名を「registCalendar」にする(registCalendarの部分は、何でも良いです)
function registCalendar(){
// 紐付けるカレンダーを「.getOwnedCalendarById」メソッドを使って指定する
// IDは、メールアドレスで大丈夫です。
var calendar = CalendarApp.getOwnedCalendarById("○○○○@□□□□□.□□□");
//スプレッドシートの「アクティブなスプレッドシート全体」を取得し、それを「ss」に代入
var ss = SpreadsheetApp.getActiveSpreadsheet();
//「ss(アクティブなスプレッドシート全体)」の「アクティブなシートだけ」を「sheet」に代入
var sheet = ss.getActiveSheet();
//カレンダーに入力する内容が何件でも良いように「sheet(アクティブなシート)」のコンテンツ最後行の位置(番号)を「lastRow」に代入
var lastRow = sheet.getLastRow();
//表を取得するために、範囲『2行1列目から、7行分(lastRowは1行目も含んだ数字を吐き出しているので-1する)、7列分』を指定し、取得。
var contents = sheet.getRange(2,1,lastRow-1,7).getValues();
//繰り返し文(for文)を使って、コンテンツ(内容)の個数の数だけ繰り返す処理を行う
for(var i = 0; i < contents.length; i++) {
// 「contents」は2次元配列なので、分割代入を行い、そのまま変数として取得。contents[i]は、表の1行分のデータ。
var [number,person,year,day,dayOfWeek,startTime,endTime] = contents[i];
// コンテンツ(内容)の開始年月日(day)を「startDateObje」に代入
var startDateObje = new Date(day)
// 「setHours」を使用し、その引数を「startDateObje」の時間として設定。
startDateObje.setHours(startTime.getHours());
// 「setMinutes」を使用し、その引数を「startDateObje」の分数として設定。
startDateObje.setMinutes(startTime.getMinutes());
// コンテンツ(内容)の終了年月日(day)を「endDateObje」に代入
var endDateObje = new Date(day)
// 「setHours」を使用し、その引数を「endDateObje」の時間として設定。
endDateObje.setHours(endTime.getHours());
// 「setMinutes」を使用し、その引数を「endDateObje」の分数として設定。
endDateObje.setMinutes(endTime.getMinutes());
// 最後に「createEvent」に引数を入れて、カレンダーに登録する処理を行う
calendar.createEvent(person,startDateObje,endDateObje);
}
}どうでしょうか?カレンダーに予定(発表内容)が表示されましたでしょうか?
まとめ
今回のスクリプトで重要なのは、いくつかありまして、
for(var i = 0; i < contents.length; i++) {
}と、
var [number,person,year,day,dayOfWeek,startTime,endTime] = contents[i];var startDateObje = new Date(day)
startDateObje.setHours(startTime.getHours());
startDateObje.setMinutes(startTime.getMinutes());かと思います。
.lengthについて
for(var i = 0; i < contents.length; i++) {
}前回は、「lastRow」の数だけfor文を回す処理でしたが、今回は、「length」を使ってコンテンツ(内容)の個数だけfor文を回す処理にしてみました。
結局、コンテンツの数は、行数-1(項目の行があるので、-1)なので、同じことなんですけどね。
for(var i = 0; i < lastRow-1; i++) {
}2次元配列を分割代入し、そのまま変数として取得する。
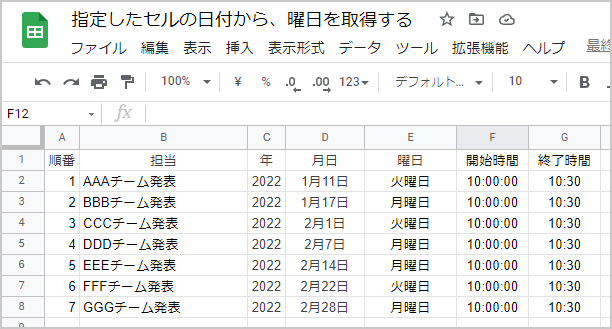
var [number,person,year,day,dayOfWeek,startTime,endTime] = contents[i];上記、変数「contents」は、下記の様な2次元配列となっていますので、[[1.0, AAAチーム発表, 2022.0, Tue Jan 11 00:00:00 GMT+09:00 2022, 火曜日, Sat Dec 30 10:00:00 GMT+09:00 1899, Sat Dec 30 10:30:00 GMT+09:00 1899], ......, [7.0, GGGチーム発表, 2022.0, Mon Feb 28 00:00:00 GMT+09:00 2022, 月曜日, Sat Dec 30 10:00:00 GMT+09:00 1899, Sat Dec 30 10:30:00 GMT+09:00 1899]]
分割代入を行い、そのまま変数として取得します。。。。分かりづらいですよね。。。
イメージとしては、合っているか不明ですが、
1.var […]の[…]を変数として見て、そこにcontents[i]を「i」の数だけ繰り返し代入
2.その代入される際、また、入っている内容の順番に、
number,person,year,day,dayOfWeek,startTime,endTimeの変数に代入される
イメージです。
「.setHours()」や「.setMinutes()」メソッドで、時間や分を日付情報に付加
var startDateObje = new Date(day)
startDateObje.setHours(startTime.getHours());
startDateObje.setMinutes(startTime.getMinutes());最後の「.createEvent()」メソッドに引数を渡してあげる際に、日付+時間+分の情報が必要になり、それを「startDateObje」の変数にしようとしているわけですが、「startDateObje」にnew Date(day)だけ代入されていると日付しか「startDateObje」の変数に代入されないので、時間+分が足りません。そこで、「.setHours()」や「.setMinutes()」メソッドで、時間や分を日付情報に付加して、補ってあげた感じです。
では、終日の予定の場合はどうするのでしょう?次は、開始時間・終了時間の記載が無い終日予定の入れ方をやってみます。